几个有趣的Javascript Hack
清泛原创
在网上看到几个有意思的Javascript代码,和大家分享一下。
1. 直接在浏览器中编辑网页内容
javascript:document.body.contentEditable='true';void(0);
访问任意网站,在地址栏输入以上代码,会发生当前网页已经变成编辑模式了。将上述代码中的true改成false重新执行一遍即可恢复。

2. 舞动的图片
javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position='absolute'; DIS.left=(Math.sin(R*x1+i*x2+x3)*x4+x5)+"px"; DIS.top=(Math.cos(R*y1+i*y2+y3)*y4+y5)+"px"}R++}setInterval('A()',5); void(0);
这段js代码可能很多人已经见识过了。他的作用就是让网页上的图片飞舞起来。

3. 密码框密文变明文
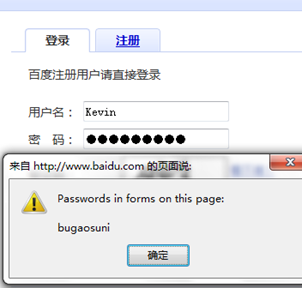
javascript:(function(){var s,F,j,f,i;s="";F=document.forms;for(j=0;j<F.length;++j){f=F[j];for(i=0;i<f.length;++i){if(f[i].type.toLowerCase()=="password")s+=f[i].value+"\n";}}if(s)alert("Passwords in forms on this page:\n\n"+s);else alert("There are no passwords in forms on this page.");})();
访问一个带密码框的页面,然后地址栏输入以上代码,就会弹出当前密码框中的密码了,别干坏事哟~

上一篇:思维导图在快速阅读或是其它学习工作中的作用
下一篇:CSS hack大全

 评论加载中,请稍后...
评论加载中,请稍后...