VS Addin插件基本开发入门
清泛原创
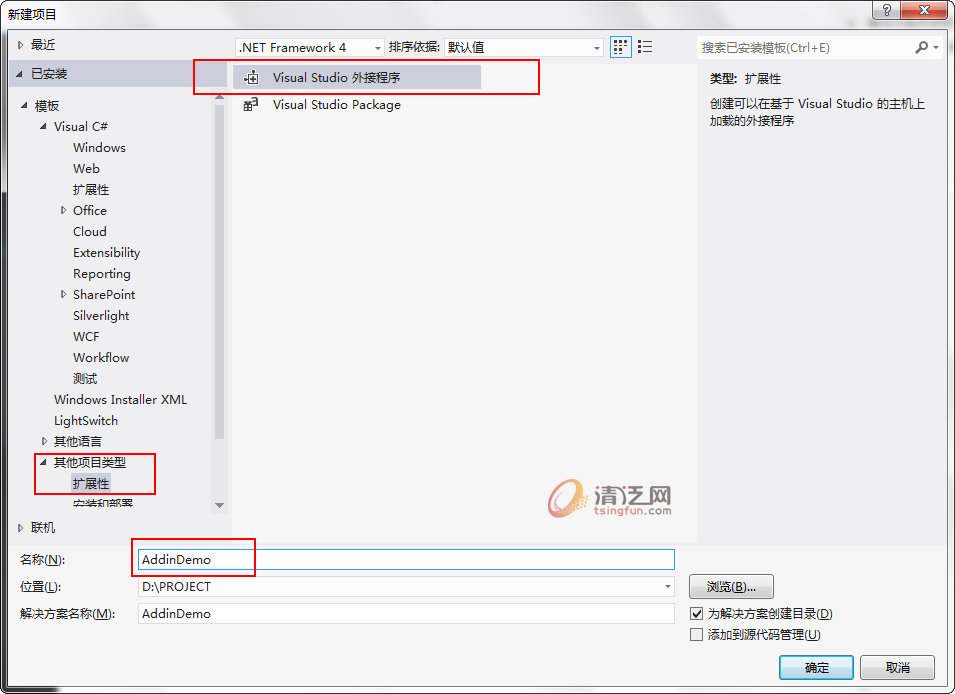
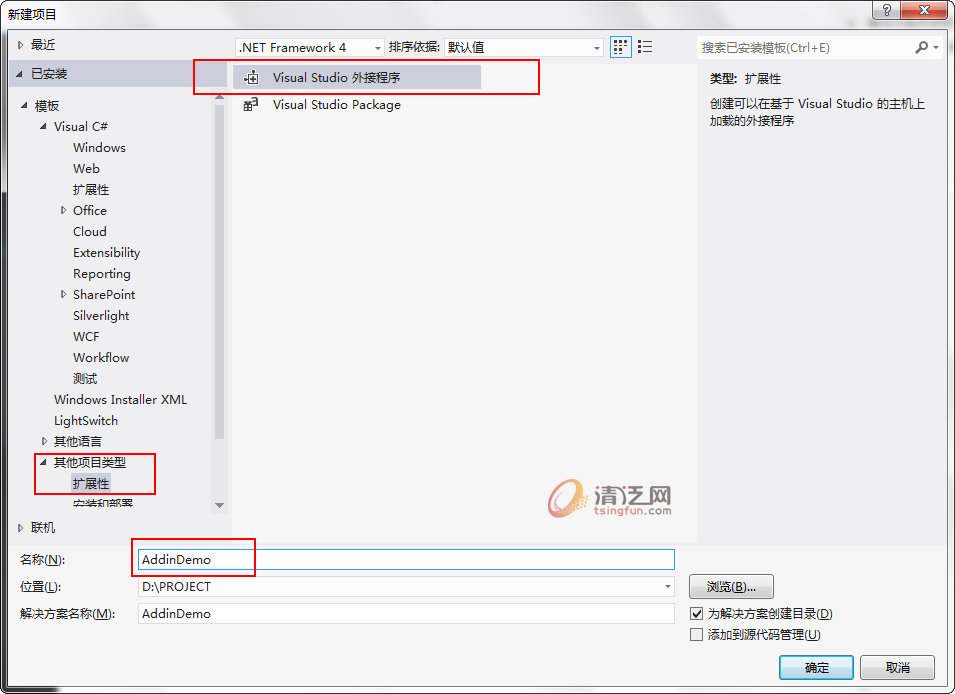
1、新建一个插件工程,如图:
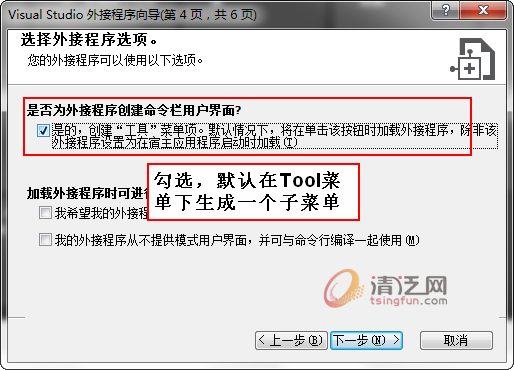
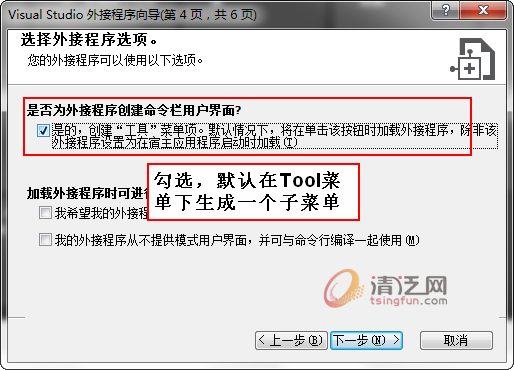
接下来引导步骤默认点”下一步“:(第四步勾选生成菜单),如图: 查看工程右键->属性,如图:
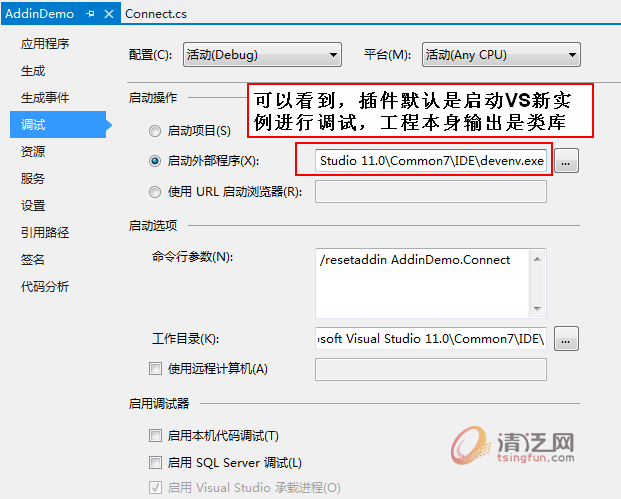
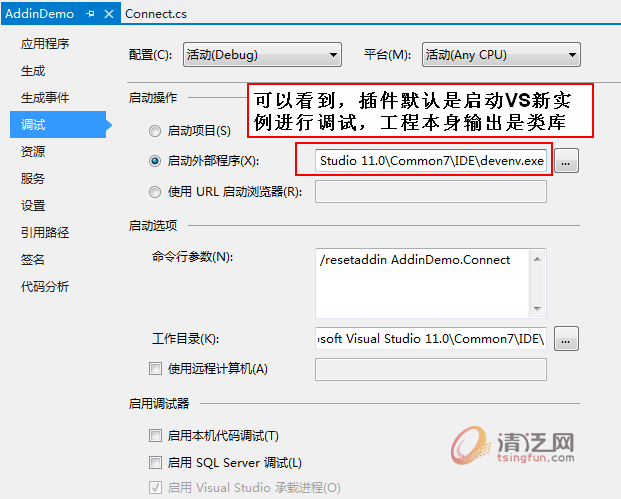
查看工程右键->属性,如图:

工程默认生成了一个Connect.cs文件,它是插件的入口代码。其中OnConnection函数是插件启动、响应事件的处理函数。里面默认向Tool菜单下添加了子菜单,代码简单明了,不解释。
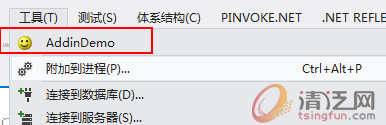
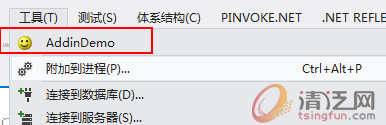
这时,我们直接Ctrl + F5运行插件,启动VS新实例后,点击”工具“菜单,出现插件菜单项,如图:
2、接来,我们来为插件添加事件,实现的需求:
默认让它弹出一个VS特有的对话框,对话框中有一文本框和一按钮,文本框中输入内容,点按钮后,将内容插入到VS代码编辑区当前光标处。
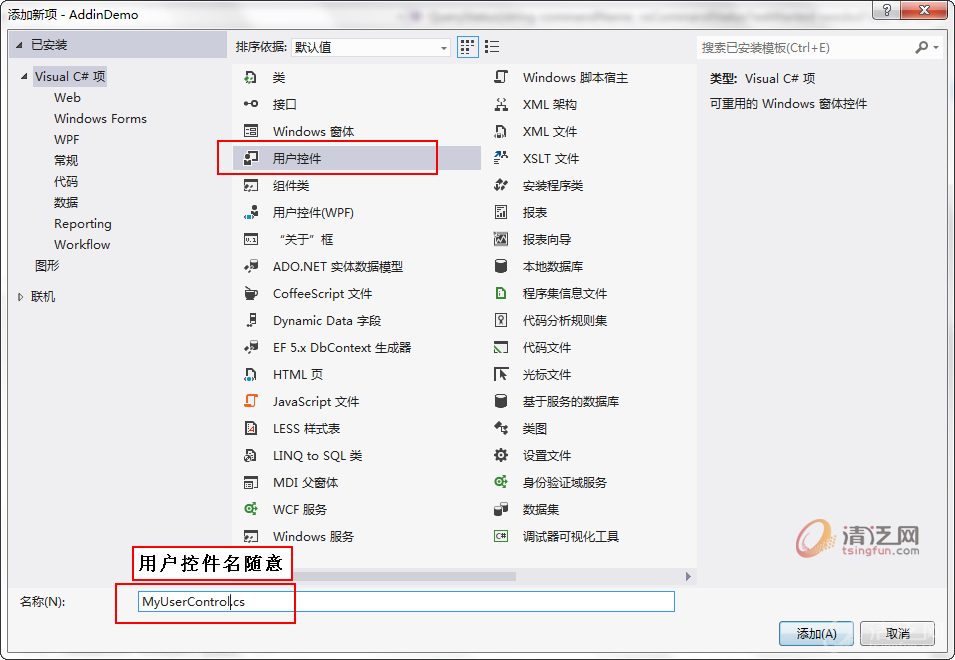
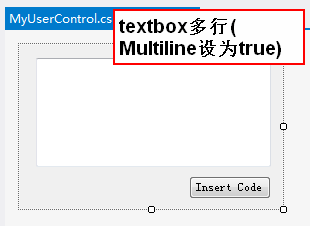
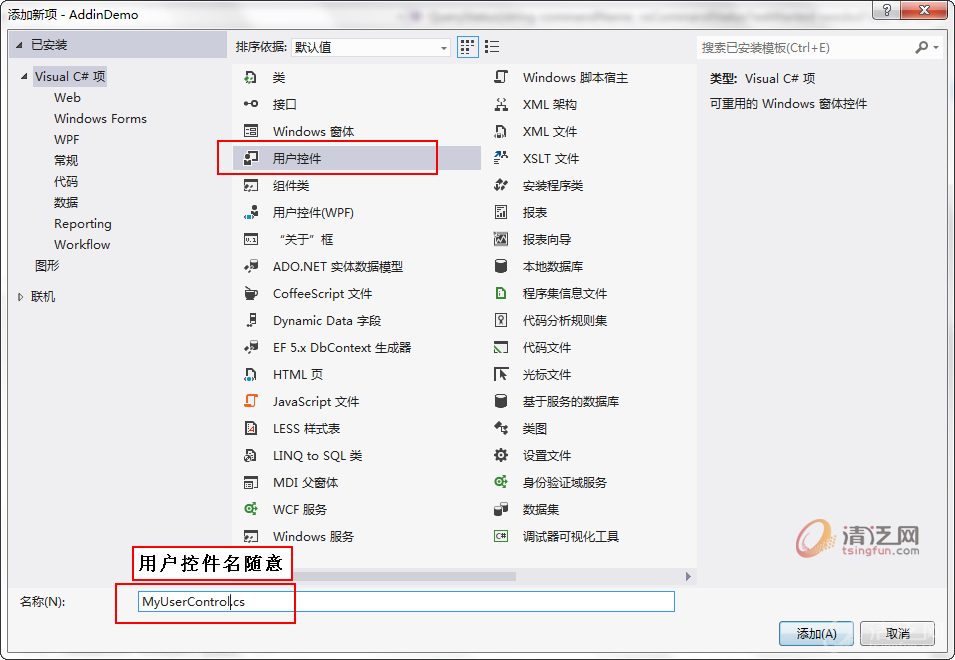
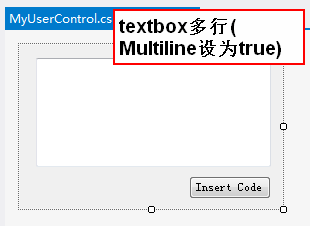
首先,为对话框建立一个用户控件,添加输入框和按钮,如图:

然后,修改修改用户控件代码:
添加一个全局变量:Window myToolWindow = null;
OnConnection函数:
Exec函数中添加一句代码:myToolWindow.Visible = true;

我们再来为”Insert code“按钮添加事件,完成我们的需求,添加代码如下:

至此,插件基本开发ok,小伙伴们可以像WinForm开发一样,为插件添加各种各样的功能。
下一篇,我们将介绍下插件的部署,配置等,见《VS插件配置、部署》

接下来引导步骤默认点”下一步“:(第四步勾选生成菜单),如图:


工程默认生成了一个Connect.cs文件,它是插件的入口代码。其中OnConnection函数是插件启动、响应事件的处理函数。里面默认向Tool菜单下添加了子菜单,代码简单明了,不解释。
这时,我们直接Ctrl + F5运行插件,启动VS新实例后,点击”工具“菜单,出现插件菜单项,如图:

2、接来,我们来为插件添加事件,实现的需求:
默认让它弹出一个VS特有的对话框,对话框中有一文本框和一按钮,文本框中输入内容,点按钮后,将内容插入到VS代码编辑区当前光标处。
首先,为对话框建立一个用户控件,添加输入框和按钮,如图:


然后,修改修改用户控件代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using EnvDTE;
using EnvDTE80;
namespace AddinDemo
{
public partial class MyUserControl : UserControl
{
private DTE2 _applicationObject;
/// <summary>
/// VS的DTE2对象
///
public DTE2 ApplicationObject { set { _applicationObject = value; } }
public MyUserControl()
{
InitializeComponent();
}
}
}
再修改Connect.cs代码,如下:添加一个全局变量:Window myToolWindow = null;
OnConnection函数:
else if (connectMode == ext_ConnectMode.ext_cm_AfterStartup)
{
const string TOOLWINDOW_GUID = "{6CCD0EE9-20DB-4636-9149-665A958D8A9A}";
object myUserControlObject = null;
EnvDTE80.Windows2 windows2 = (EnvDTE80.Windows2)_applicationObject.Windows;
string assembly = System.Reflection.Assembly.GetExecutingAssembly().Location;
myToolWindow = windows2.CreateToolWindow2(_addInInstance, assembly,
typeof(MyUserControl).FullName, "AddinDemo", TOOLWINDOW_GUID, ref myUserControlObject);
// 设置DTE对象
MyUserControl muc = myToolWindow.Object as MyUserControl;
muc.ApplicationObject = _applicationObject;
}
此时运行,点击菜单没有效果,因为目前只是创建了对话框,没有显示它。Exec函数中添加一句代码:myToolWindow.Visible = true;
public void Exec(string commandName, vsCommandExecOption executeOption, ref object varIn, ref object varOut, ref bool handled)
{
handled = false;
if(executeOption == vsCommandExecOption.vsCommandExecOptionDoDefault)
{
if(commandName == "AddinDemo.Connect.AddinDemo")
{
myToolWindow.Visible = true;
handled = true;
return;
}
}
}
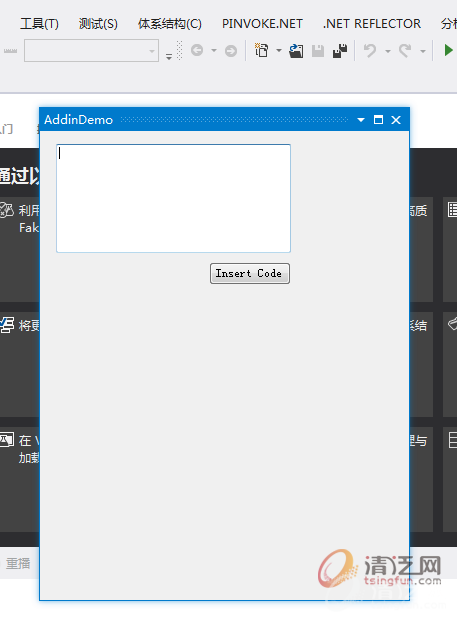
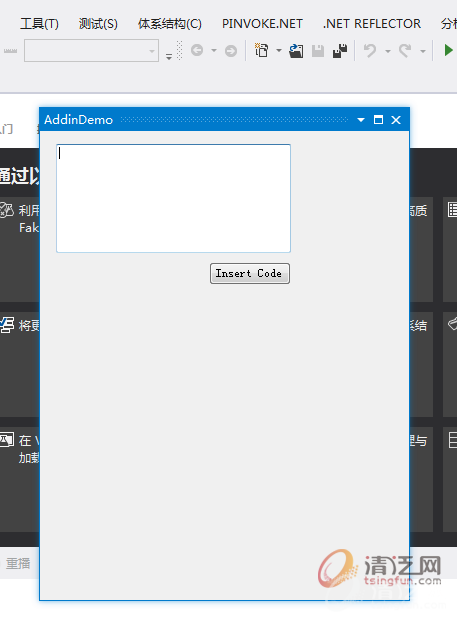
此时再运行,对话框正常显示,效果如下:

我们再来为”Insert code“按钮添加事件,完成我们的需求,添加代码如下:
/// <summary>
/// 在VS代码区光标处插入代码
///
///代码
private void Insert2VSDoc(string text)
{
try
{
if (string.IsNullOrEmpty(text))
return;
TextDocument textDocument = (TextDocument)null;
if (_applicationObject.ActiveDocument != null)
textDocument = _applicationObject.ActiveDocument.Object("TextDocument") as TextDocument;
if (textDocument == null || textDocument.Selection == null)
{
MessageBox.Show("不能插入代码,当前没有活动的文档!", "AddinDemo", MessageBoxButtons.OK, MessageBoxIcon.Exclamation);
}
else
{
textDocument.Selection.Insert(text, 1);
textDocument.Selection.SmartFormat();
}
}
catch (Exception ex)
{
MessageBox.Show("不能插入代码,当前不是代码视图!", "AddinDemo", MessageBoxButtons.OK, MessageBoxIcon.Exclamation);
}
}
private void button1_Click(object sender, EventArgs e)
{
Insert2VSDoc(textBox1.Text);
}
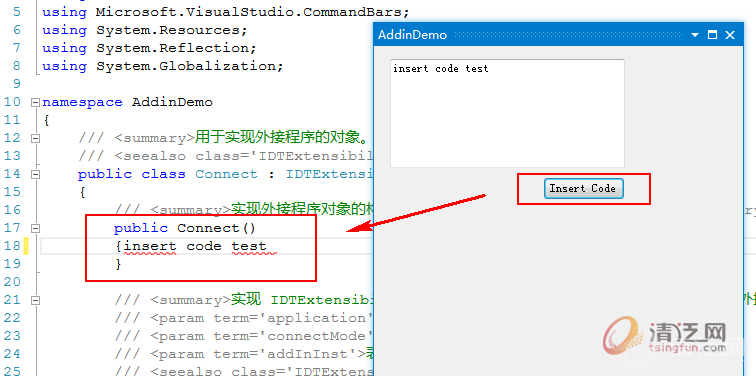
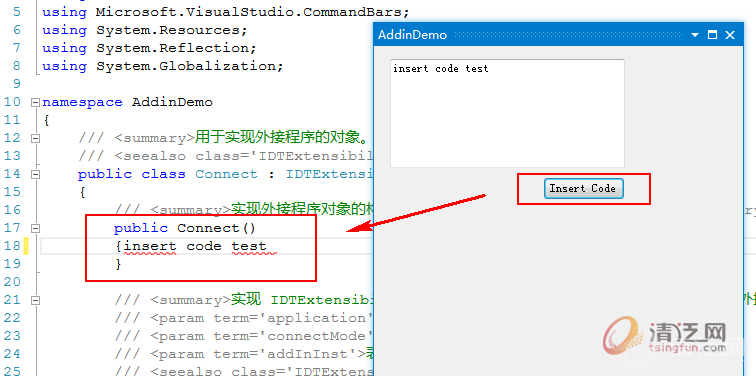
效果如下:

至此,插件基本开发ok,小伙伴们可以像WinForm开发一样,为插件添加各种各样的功能。
下一篇,我们将介绍下插件的部署,配置等,见《VS插件配置、部署》
上一篇:Linux进程与线程总结 [推荐]
下一篇:VS Addin插件配置、部署

 评论加载中,请稍后...
评论加载中,请稍后...