CDHtmlDialog的基本使用(JS调用C++函数的实现)
清泛原创
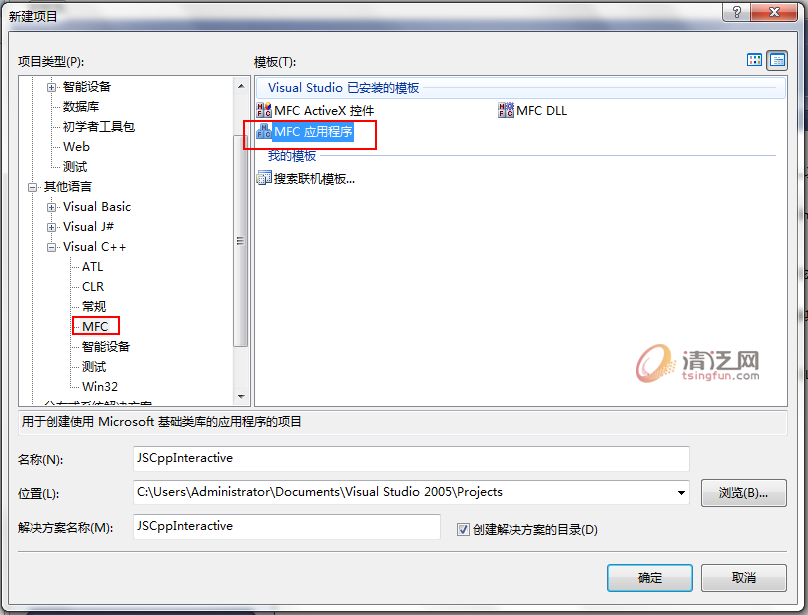
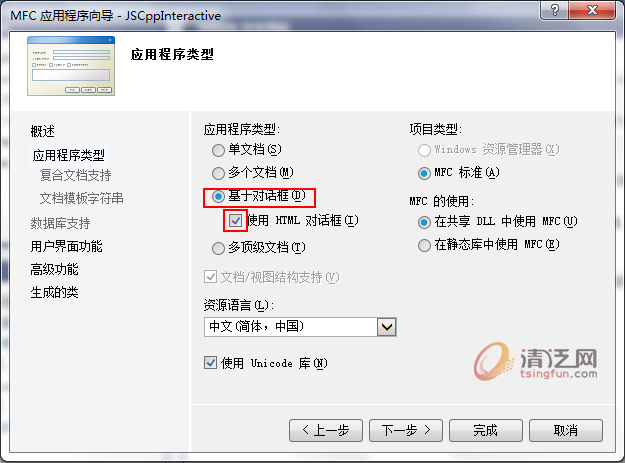
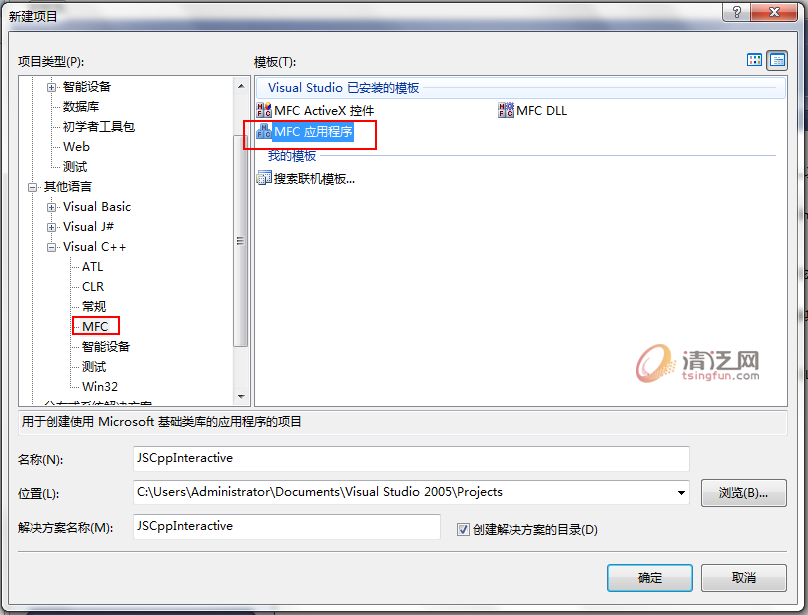
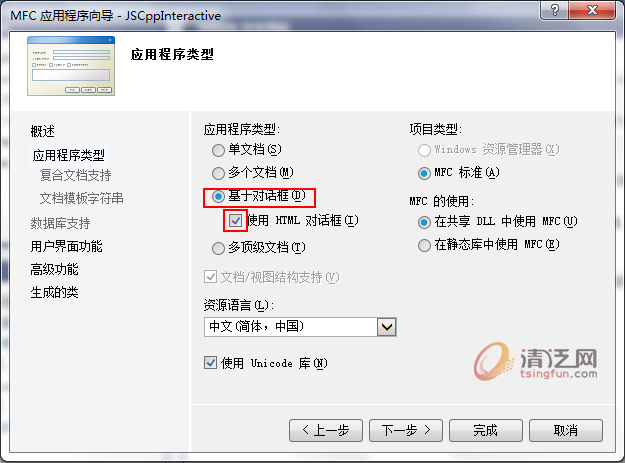
一、建立一个新的MFC Application工程,在下面这一步把HTML Dialog给勾上:


二、修改工程中的“JSCppInteractive.htm”,代码如下:
三、添加C++代码(启用、申明消息宏并映射、定义回调函数):
在OnInitDialog()中添加 :


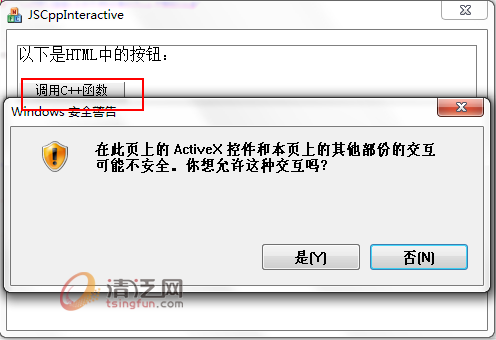
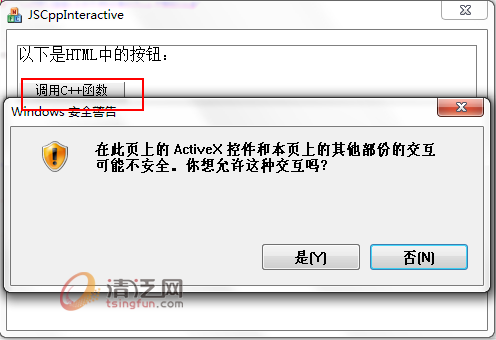
四、去掉安全提示框:
JSCppInteractiveDlg.h中protected部分添加重载申明:
JSCppInteractiveDlg.cpp中添加重载实现部分:
源码点此下载。
反过来,C++调用Js代码,请看下篇《CDHtmlDialog的基本使用(C++调用JS函数的实现)》。


二、修改工程中的“JSCppInteractive.htm”,代码如下:
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
</HEAD>
<BODY ID=CJSCppInteractiveDlg>
<div style="border:1px solid gray">
以下是HTML中的按钮:<br/><br/>
<input type='button' name="callcpp" value="调用C++函数"
onclick="external.CallCppFunc();"/>
</div>
</BODY>
</HTML>
可以Ctrl + F5直接运行查看页面效果,此时点击按钮没有效果,这里不提供截图。三、添加C++代码(启用、申明消息宏并映射、定义回调函数):
在OnInitDialog()中添加 :
EnableAutomation();
//将浏览器控件的扩展接口设置为对话框自身的IDispatch
SetExternalDispatch(GetIDispatch(TRUE));
JSCppInteractiveDlg.h末尾添加如下代码:
DECLARE_DISPATCH_MAP()
private:
void JsCallCppFunc();
JSCppInteractiveDlg.cpp任意位置添加如下代码:
BEGIN_DISPATCH_MAP(CJSCppInteractiveDlg, CDHtmlDialog)
// CJSCppInteractiveDlg
// js中内部函数名字external.xxx()调用
// c++回调函数,返回值(void)
// 参数(void)
DISP_FUNCTION(CJSCppInteractiveDlg, "CallCppFunc", JsCallCppFunc, VT_EMPTY, VTS_NONE)
END_DISPATCH_MAP()
void CJSCppInteractiveDlg::JsCallCppFunc()
{
MessageBox(_T("C++弹出框!"), _T("JS、C++交互测试"));
}
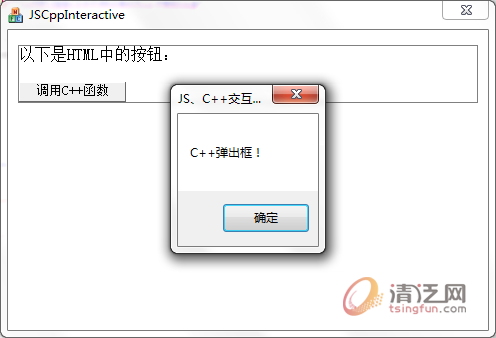
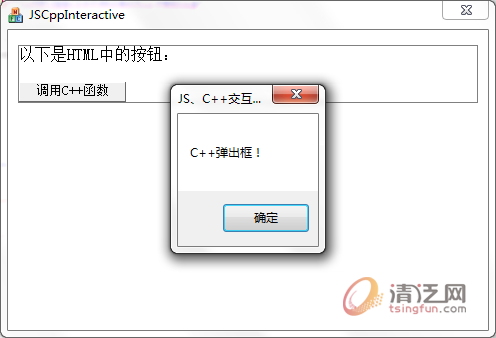
至此,运行效果如下:


四、去掉安全提示框:
JSCppInteractiveDlg.h中protected部分添加重载申明:
virtual BOOL CanAccessExternal();
JSCppInteractiveDlg.cpp中添加重载实现部分:
BOOL CJSCppInteractiveDlg::CanAccessExternal()
{
return TRUE;
}
这样,直接允许访问内部函数,绕过确认。源码点此下载。
反过来,C++调用Js代码,请看下篇《CDHtmlDialog的基本使用(C++调用JS函数的实现)》。

 评论加载中,请稍后...
评论加载中,请稍后...