网站伪静态Rewrite重写中文路径时乱码
一聚教程
转自:http://www.111cn.net/sys/Windows/55779.htm
一、问题的由来。URL就是网址,只要上网,就一定会用到。

一般来说,URL只能使用英文字母、阿拉伯数字和某些标点符号,不能使用其他文字和符号。比如,世界上有英文字母的网址 “http://www.abc.com”,但是没有希腊字母的网址“http://www.aβγ.com”(读作阿尔法-贝塔-伽玛.com)。这是 因为网络标准RFC 1738做了硬性规定:
“…Only alphanumerics [0-9a-zA-Z], the special characters “$-_.+!*’(),” [not including the quotes - ed], and reserved characters used for their reserved purposes may be used unencoded within a URL.”
“只有字母和数字[0-9a-zA-Z]、一些特殊符号“$-_.+!*’(),”[不包括双引号]、以及某些保留字,才可以不经过编码直接用于URL。”
这意味着,如果URL中有汉字,就必须编码后使用。但是麻烦的是,RFC 1738没有规定具体的编码方法,而是交给应用程序(浏览器)自己决定。这导致“URL编码”成为了一个混乱的领域。
下面就让我们看看,“URL编码”到底有多混乱。我会依次分析四种不同的情况,在每一种情况中,浏览器的URL编码方法都不一样。把它们的差异解释清楚之后,我再说如何用Javascript找到一个统一的编码方法。
二、情况1:网址路径中包含汉字。
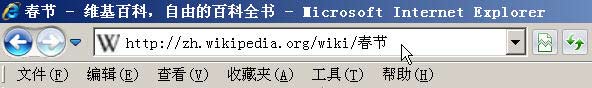
打开IE(我用的是8.0版),输入网址“http://zh.wikipedia.org/wiki/春节”。注意,“春节”这两个字此时是网址路径的一部分。

查看HTTP请求的头信息,会发现IE实际查询的网址是“http://zh.wikipedia.org/wiki/%E6%98%A5%E8%8A%82”。也就是说,IE自动将“春节”编码成了“%E6%98%A5%E8%8A%82”。

我们知道,“春”和“节”的utf-8编码分别是“E6 98 A5”和“E8 8A 82”,因此,“%E6%98%A5%E8%8A%82”就是按照顺序,在每个字节前加上%而得到的。(具体的转码方法,请参考我写的《字符编码笔记》。)
在Firefox中测试,也得到了同样的结果。所以,结论1就是,网址路径的编码,用的是utf-8编码。
三、情况2:查询字符串包含汉字。
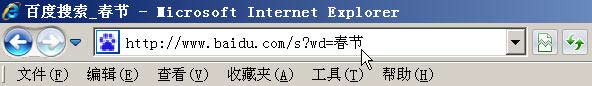
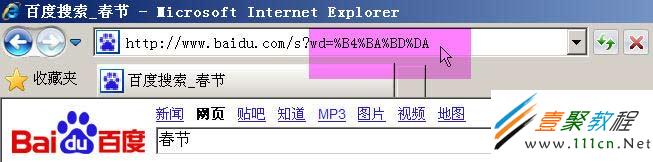
在IE中输入网址“http://www.baidu.com/s?wd=春节”。注意,“春节”这两个字此时属于查询字符串,不属于网址路径,不要与情况1混淆。

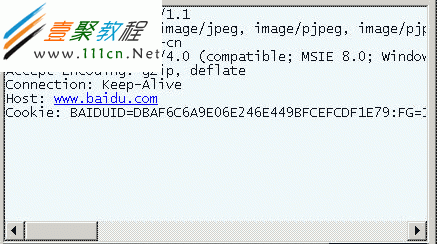
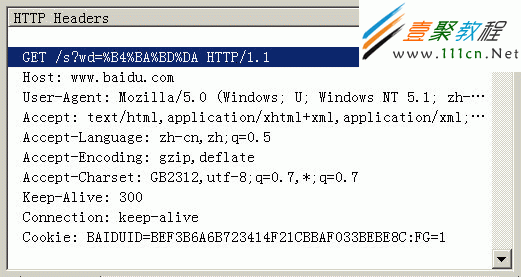
查看HTTP请求的头信息,会发现IE将“春节”转化成了一个乱码。

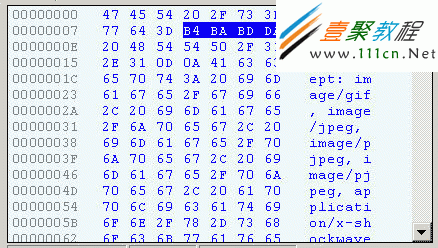
切换到十六进制方式,才能清楚地看到,“春节”被转成了“B4 BA BD DA”。

我们知道,“春”和“节”的GB2312编码(我的操作系统“Windows XP”中文版的默认编码)分别是“B4 BA”和“BD DA”。因此,IE实际上就是将查询字符串,以GB2312编码的格式发送出去。
Firefox的处理方法,略有不同。它发送的HTTP Head是“wd=%B4%BA%BD%DA”。也就是说,同样采用GB2312编码,但是在每个字节前加上了%。

所以,结论2就是,查询字符串的编码,用的是操作系统的默认编码。
四、情况3:Get方法生成的URL包含汉字。
前面说的是直接输入网址的情况,但是更常见的情况是,在已打开的网页上,直接用Get或Post方法发出HTTP请求。
这时的编码方法由网页的编码决定,也就是由HTML源码中字符集的设定决定。
<meta http-equiv=”Content-Type” content=”text/html;charset=xxxx”>
如果上面这一行最后的charset是UTF-8,则URL就以UTF-8编码;如果是GB2312,URL就以GB2312编码。
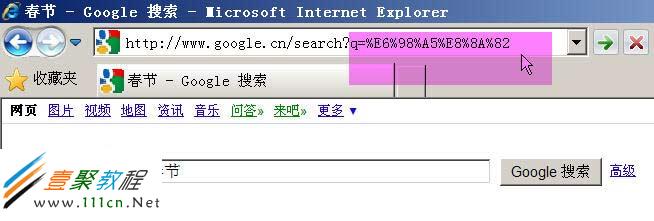
举例来说,百度是GB2312编码,Google是UTF-8编码。因此,从它们的搜索框中搜索同一个词“春节”,生成的查询字符串是不一样的。
百度生成的是%B4%BA%BD%DA,这是GB2312编码。

Google生成的是%E6%98%A5%E8%8A%82,这是UTF-8编码。

所以,结论3就是,GET和POST方法的编码,用的是网页的编码。
五、情况4:Ajax调用的URL包含汉字。
前面三种情况都是由浏览器发出HTTP请求,最后一种情况则是由Javascript生成HTTP请求,也就是Ajax调用。还是根据吕瑞麟老师的文章,在这种情况下,IE和Firefox的处理方式完全不一样。
举例来说,有这样两行代码:
url = url + “?q=” +document.myform.elements[0].value; // 假定用户在表单中提交的值是“春节”这两个字
http_request.open(’GET’, url, true);
那么,无论网页使用什么字符集,IE传送给服务器的总是“q=%B4%BA%BD%DA”,而Firefox传送给服务器的总是“q=%E6%98%A5%E8%8A%82”。也就是说,在Ajax调用中,IE总是采用GB2312编码(操作系统的默认编码),而Firefox总是采用utf-8编码。这就是我们的结论4。
六、Javascript函数:escape()。
好了,到此为止,四种情况都说完了。
假定前面你都看懂了,那么此时你应该会感到很头痛。因为,实在太混乱了。不同的操作系统、不同的浏览器、不同的网页字符集,将导致完全不同的编码结果。如 果程序员要把每一种结果都考虑进去,是不是太恐怖了?有没有办法,能够保证客户端只用一种编码方法向服务器发出请求?
回答是有的,就是使用Javascript先对URL编码,然后再向服务器提交,不要给浏览器插手的机会。因为Javascript的输出总是一致的,所以就保证了服务器得到的数据是格式统一的。
Javascript语言用于编码的函数,一共有三个,最古老的一个就是escape()。虽然这个函数现在已经不提倡使用了,但是由于历史原因,很多地方还在使用它,所以有必要先从它讲起。
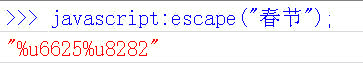
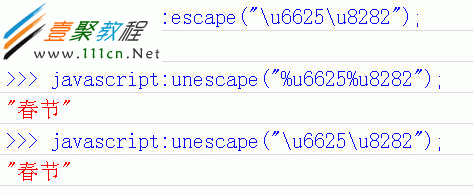
实际上,escape()不能直接用于URL编码,它的真正作用是返回一个字符的Unicode编码值。比如“春节”的返回结果 是%u6625%u8282,也就是说在Unicode字符集中,“春”是第6625个(十六进制)字符,“节”是第8282个(十六进制)字符。

它的具体规则是,除了ASCII字母、数字、标点符号“@ * _ + - . /”以外,对其他所有字符进行编码。在u0000到u00ff之间的符号被转成%xx的形式,其余符号被转成%uxxxx的形式。对应的解码函数是unescape()。
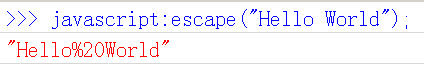
所以,“Hello World”的escape()编码就是“Hello%20World”。因为空格的Unicode值是20(十六进制)。

还有两个地方需要注意。
首先,无论网页的原始编码是什么,一旦被Javascript编码,就都变为unicode字符。也就是说,Javascipt函数的输入和输出,默认都是Unicode字符。这一点对下面两个函数也适用。

其次,escape()不对“+”编码。但是我们知道,网页在提交表单的时候,如果有空格,则会被转化为+字符。服务器处理数据的时候,会把+号处理成空格。所以,使用的时候要小心。
七、Javascript函数:encodeURI()。
encodeURI()是Javascript中真正用来对URL编码的函数。
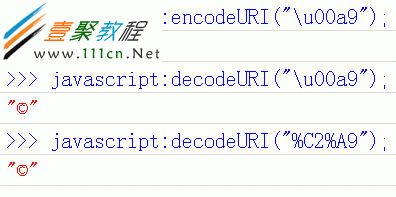
它着眼于对整个URL进行编码,因此除了常见的符号以外,对其他一些在网址中有特殊含义的符号“; / ? : @ & = + $ , #”,也不进行编码。编码后,它输出符号的utf-8形式,并且在每个字节前加上%。

它对应的解码函数是decodeURI()。

需要注意的是,它不对单引号’编码。
八、Javascript函数:encodeURIComponent()。
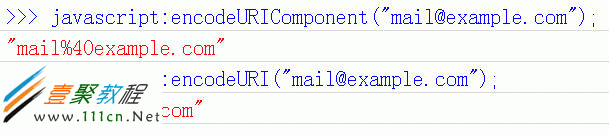
最后一个Javascript编码函数是encodeURIComponent()。与encodeURI()的区别是,它用于对URL的组成部分进行个别编码,而不用于对整个URL进行编码。
因此,“; / ? : @ & = + $ , #”,这些在encodeURI()中不被编码的符号,在encodeURIComponent()中统统会被编码。至于具体的编码方法,两者是一样。

它对应的解码函数是decodeURIComponent()。
URL中其实也是有编码的,百度和谷歌识别出来的URL就是用了不同的编码,Google是UTF8的,而百度是GB2312的,所以对于那些URL中包含中文的朋友来说的确是挺痛苦的,经过资料查阅,发现不管是Apache还是ISAPI_Rewrite,URL均识别的是UTF8编码的。
PS:字符编码转换过程: gbk、gb2312 >> uinicode >> utf8
第一,当在浏览器地址栏输入中文时(浏览器会自动转换):
1) url路径:utf8 格式
2) url参数:gbk 格式
3) resquest.QueryString: 网页本身的 meta chartset utf8/gbk 决定 (如:<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />)
4) server.UrlEncode:utf8 格式
比如:
搞笑视频(gbk编码):%B8%E3%D0%A6%CA%D3%C6%B5
搞笑视频(utf8编码):%E6%90%9E%E7%AC%91%E8%A7%86%E9%A2%91
浏览器会自动转换:
http://www.你的域名.com/tag.asp?t=搞笑视频
http://www.你的域名.com/tag.asp?t=%B8%E3%D0%A6%CA%D3%C6%B5
http://www.你的域名.com/tag/搞笑视频
http://www.你的域名.com/tag/%E6%90%9E%E7%AC%91%E8%A7%86%E9%A2%91
第二,当网页的编码为(utf-8)(<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />)时,
1)不会出现乱码地址:
http://www.你的域名.com/tag/搞笑视频
http://www.你的域名.com/tag/%E6%90%9E%E7%AC%91%E8%A7%86%E9%A2%91
2)乱码地址:
http://www.你的域名.com/tag.asp?t=搞笑视频
http://www.你的域名.com/tag.asp?t=%B8%E3%D0%A6%CA%D3%C6%B5
PS:出现乱码这个原因是,在进行rewrite重写时,默认把参数转换为unicode 格式的编码(输入参数要求是utf8格式的,输出参数为gbk格式),而传递到网页时,以utf8方式解码,当然会出现乱码。
解决办法:
1、在网页页面接到到gbk格式的参数后,通过编程把gbk变成utf8格式,即没有加上NU指定项。
2、在rewrite内部转换时,把输出参数从gbk变成utf8格式,即加上NU指定项(显然第2种方法是比较方便的)。
第一,下面是中文进行传递的过程(rewrite规则里,没有加上NU指定项):

第二,下面是中文进行传递的过程(rewrite规则里,有加上NU指定项):

下面是测试页面:
gbk: %D0%A6%BB%B0
utf8: %E7%AC%91%E8%AF%9D
1、没NU下:
test1.asp?q=%D0%A6%BB%B0 乱码(Ц): 长度为4 - 长度不够
test1.asp?q=%E7%AC%91%E8%AF%9D 正常 : 长度为6
页面meta=gbk:(要求长度为:4)
test2.asp?q=%D0%A6%BB%B0 正常 : 长度为4
test2.asp?q=%E7%AC%91%E8%AF%9D 乱码(绗?璇?): 长度为6 - 长度过长
页面meta=utf8:(要求长度为:6)
test1/%D0%A6%BB%B0 乱码(空白)- 长度不够*2
test1/%E7%AC%91%E8%AF%9D 乱码(Ц)- 长度不够 (输入参数要求是utf8格式的,输出参数为gbk格式)
页面meta=gbk:(要求长度为:4)
test2/%D0%A6%BB%B0 乱码(Ц)- 长度不够
test2/%E7%AC%91%E8%AF%9D 正常 - (输入参数要求是utf8格式的,输出参数为gbk格式)
2、有NU下:
test1.asp?q=%D0%A6%BB%B0 乱码(Ц)- 长度不够
test1.asp?q=%E7%AC%91%E8%AF%9D 正常
页面meta=gbk:(要求长度为:4)
test2.asp?q=%D0%A6%BB%B0 正常
test2.asp?q=%E7%AC%91%E8%AF%9D 乱码(绗?璇?)- 长度过长
页面meta=utf8:(要求长度为:6)
test1/%D0%A6%BB%B0 乱码(Ц)
test1/%E7%AC%91%E8%AF%9D 正常
页面meta=gbk:(要求长度为:4)
test2/%D0%A6%BB%B0 正常
test2/%E7%AC%91%E8%AF%9D 乱码(绗?璇?)
结论:
1).htaccess文件自身为为UTF8、gbk格式时都一样的结果。
2)rewrite的NU项,只对重写前?问号前面的URL路径有效,对重写前?问号后面的参数无效。
3)rewrite有NU项:意思是原本原样地把参数传送过去,期间不进行任何编码。
4)rewrite没NU项:调用默认的utf编码函数,把参数转码为unicode格式,然后在页面中直接request.Querystring即可。(PS:字符编码转换过程: gbk、gb2312 >> uinicode >> utf8)
1、接收页面为 meta = utf8 ,?问号后面的参数:—— 与NU项无关,直接传中文不可以,要utf编码。(要编码,X都有错)
2、接收页面为 meta = gbk ,?问号后面的参数:—— 与NU项无关,直接传中文不可以,要utf编码。(要编码,X都有错)
3、接收页面为 meta = utf8 ,?问号前面的URL路径:—— 必须要有NU项,直接传中文(浏览器自动utf编码) 或 进行utf编码 都可以。
4、接收页面为 meta = gbk ,?问号前面的URL路径:—— 有NU项时,要进行gbk编码;没有NU项时,要进行utf编码 或 直接中文(浏览器自动utf编码)。
总结
最后我是使用php所以直接使用urlencode()函数直接处理了,这样使用get获取会自动解析,同时也解决了中文路径乱码问题了。

 评论加载中,请稍后...
评论加载中,请稍后...