phpcms两种关联链接方式的用法及效果
清泛原创
1、phpcms提供两种关联链接方式:



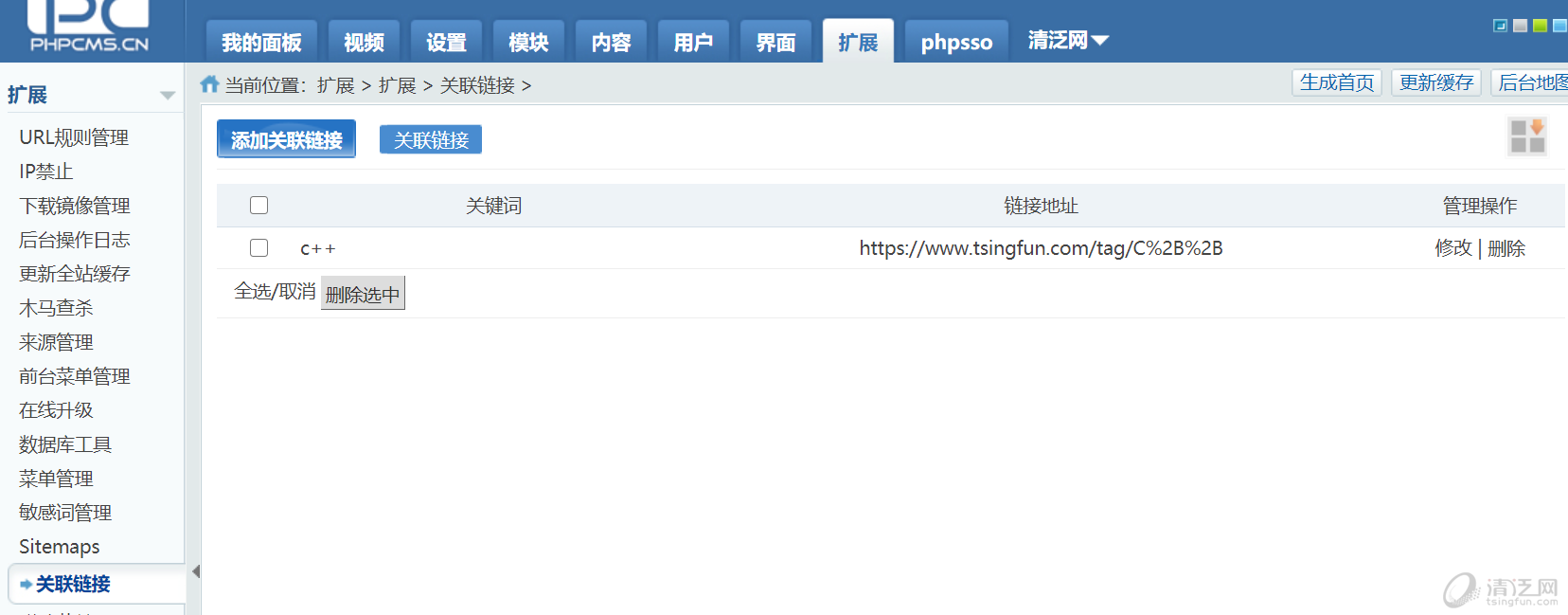
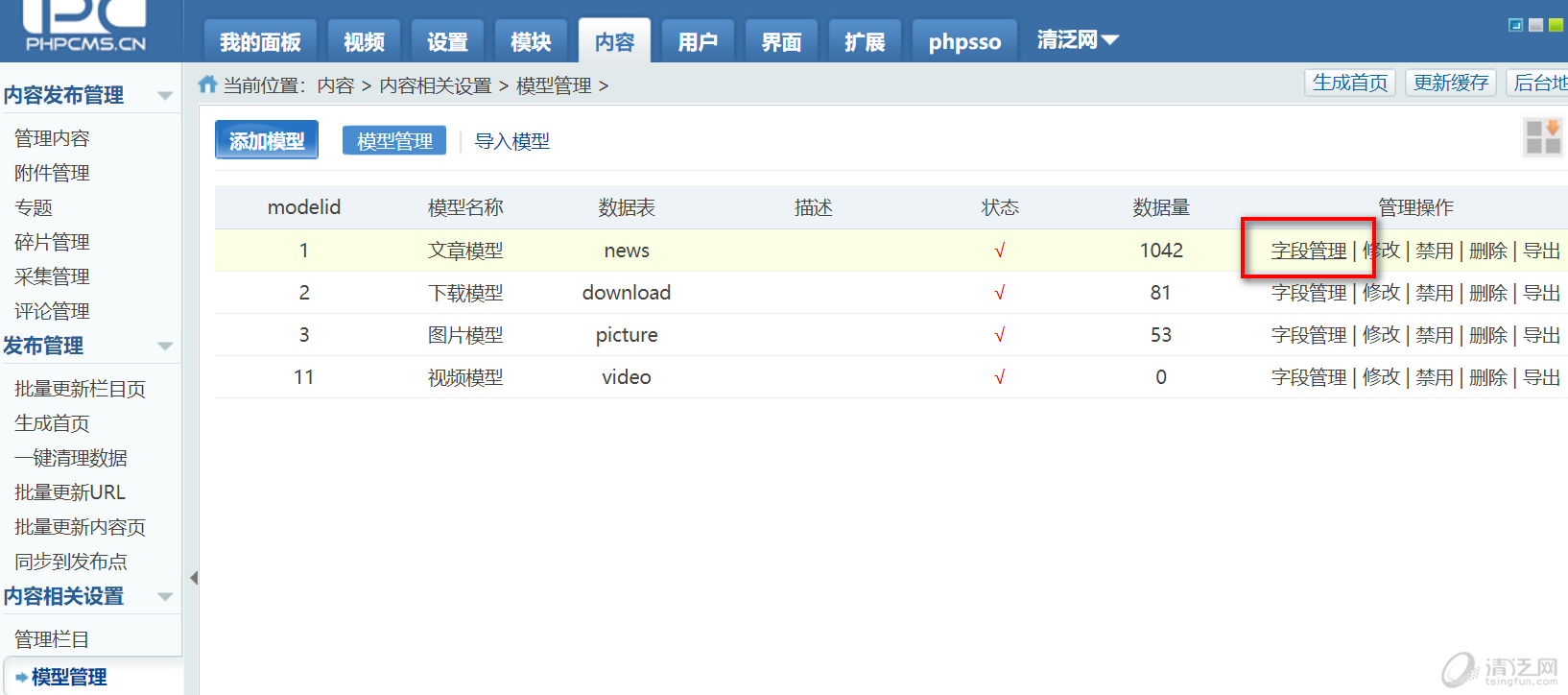
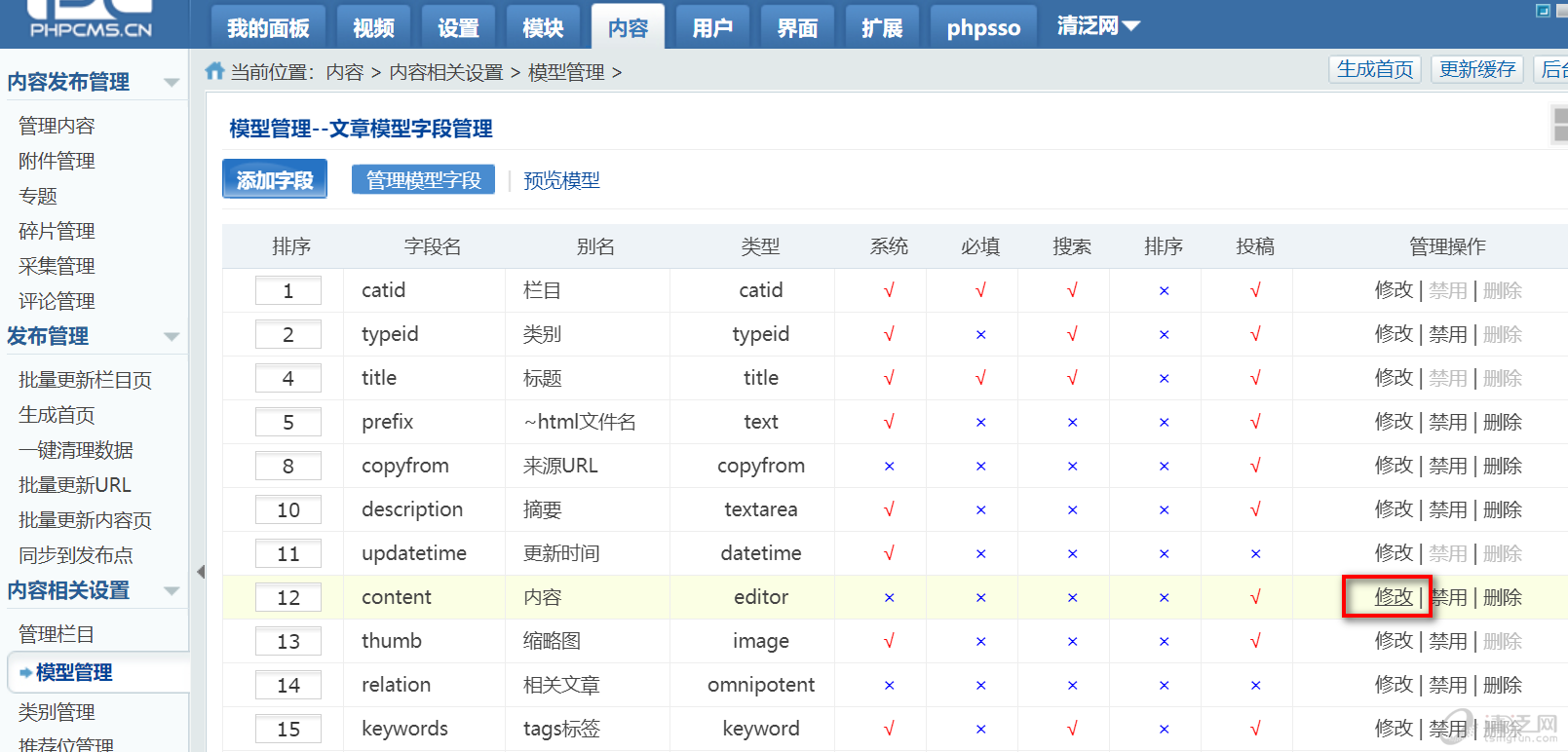
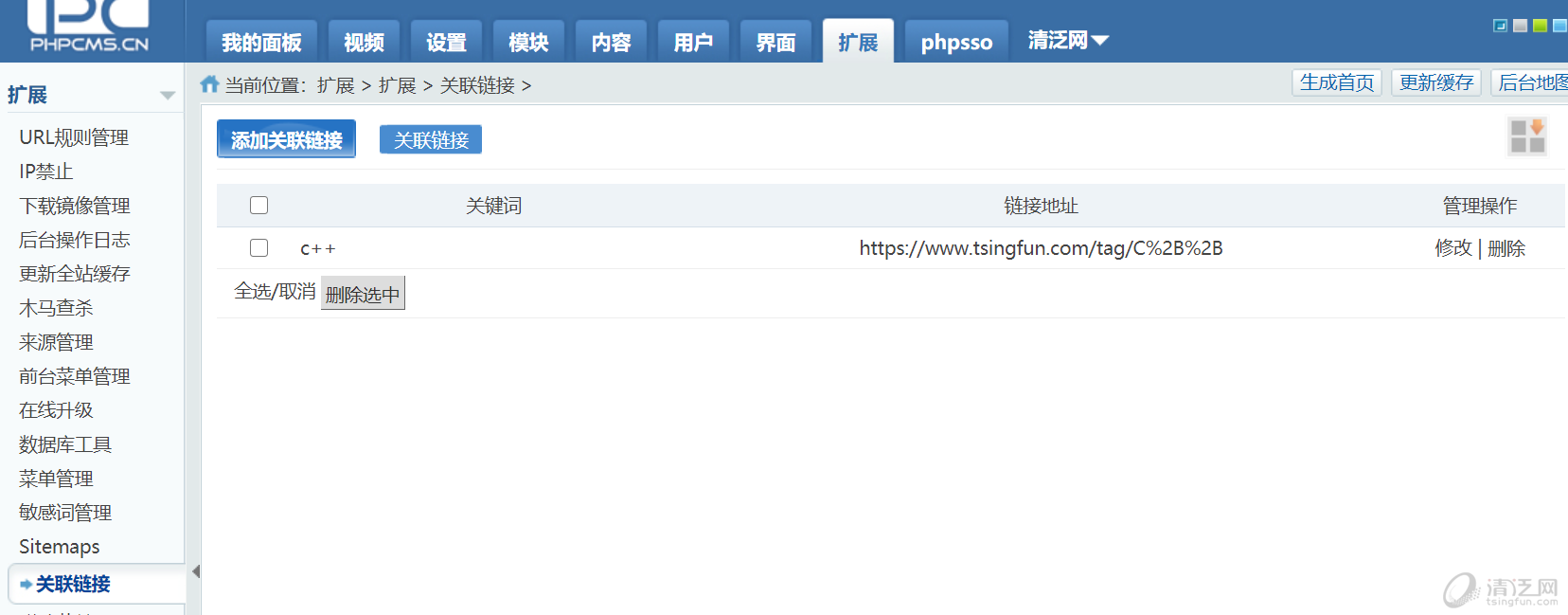
2、网址链接:就是普通的关键字与对应网址的替换及跳转,就是给配置好的关键字自动加上链接,配置方法:

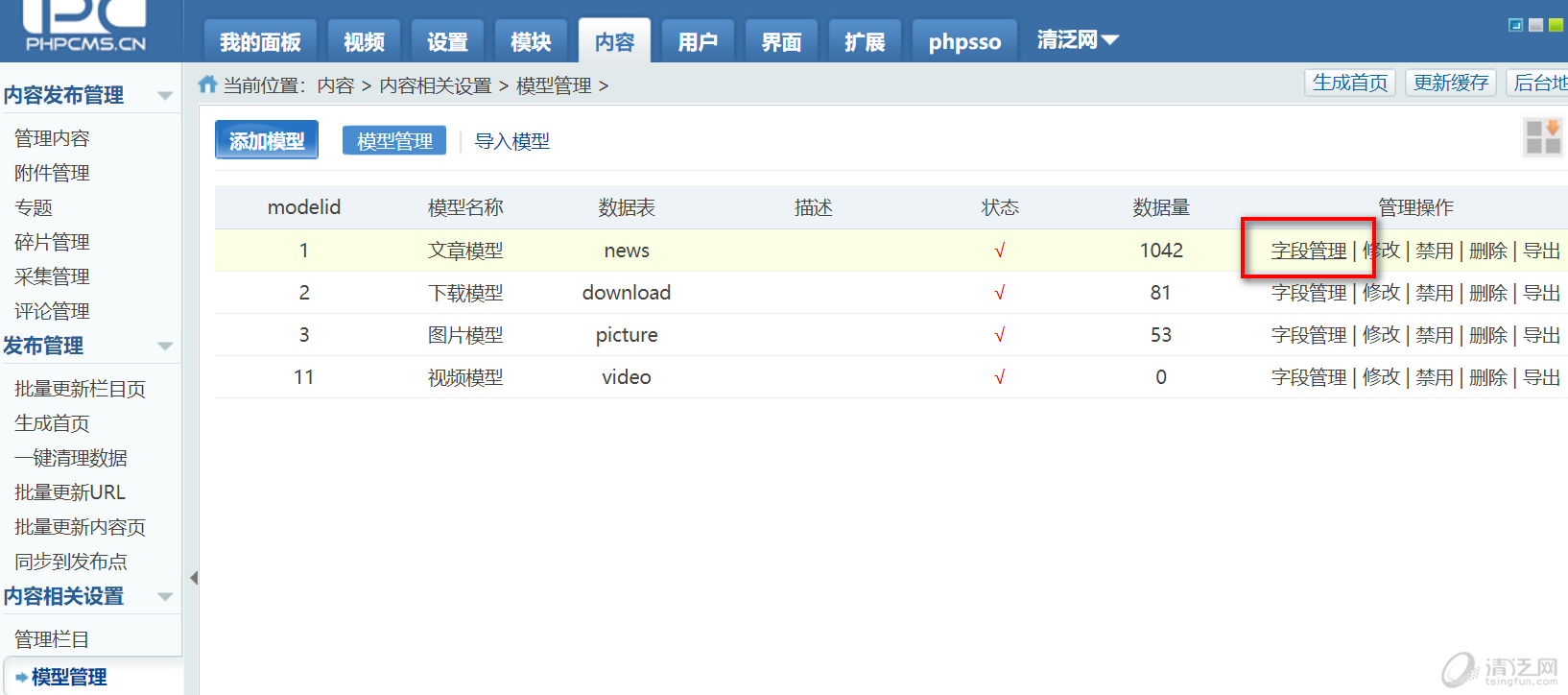
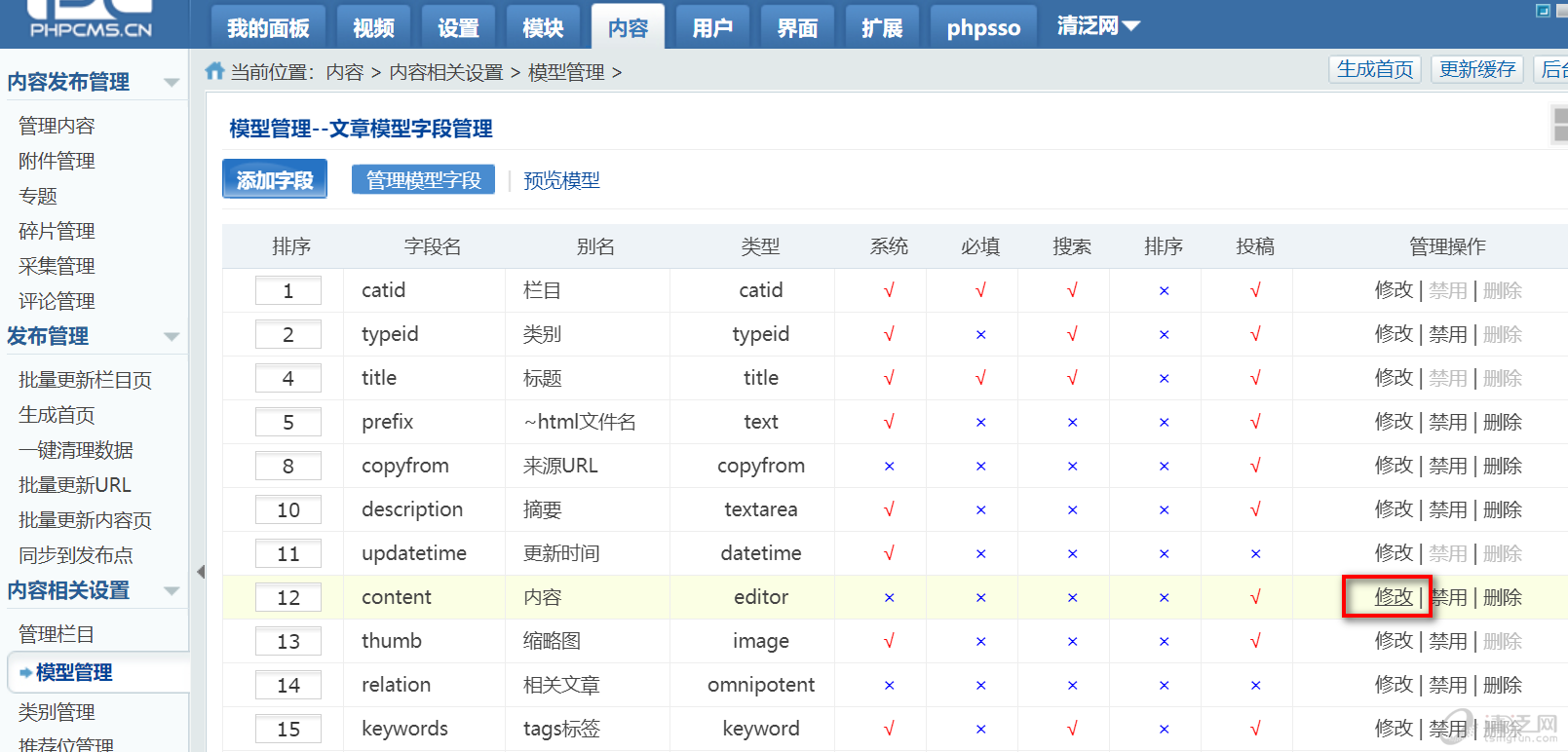
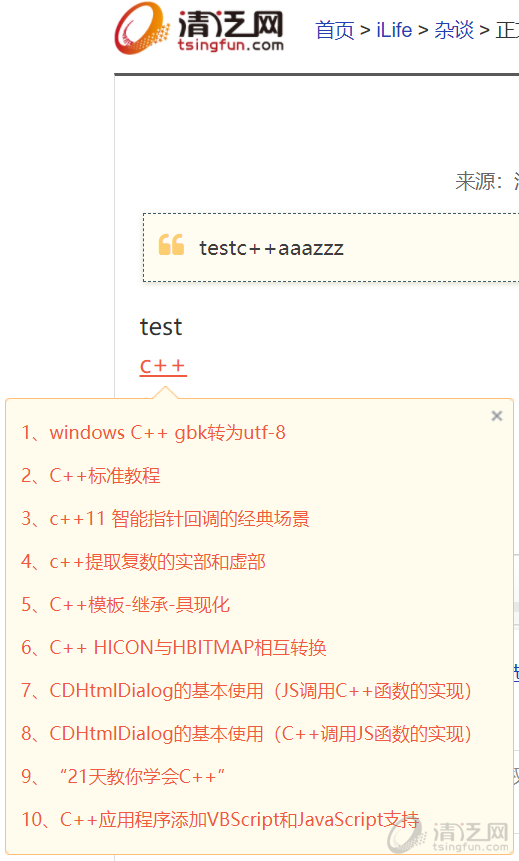
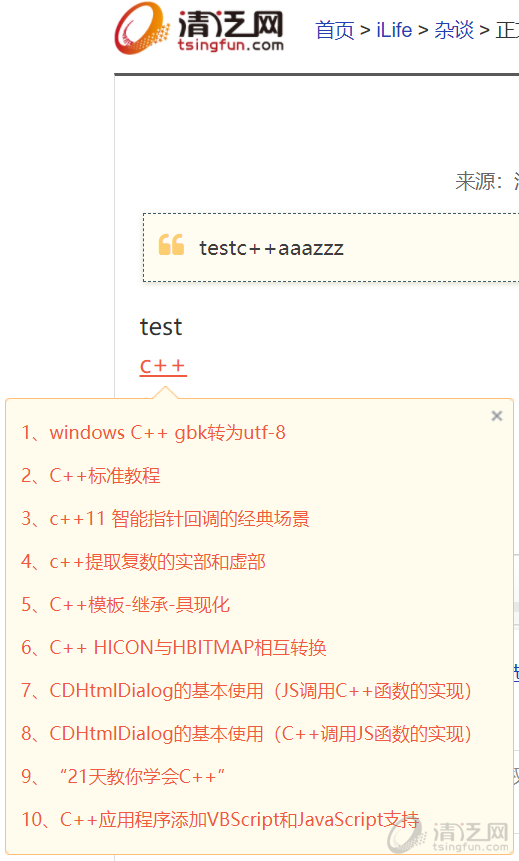
3、关键字链接:给添加的关键字关联相应的文章,并将内容中的关键字加上js事件,弹出相关内容,这个体验较好,效果如下:




2、网址链接:就是普通的关键字与对应网址的替换及跳转,就是给配置好的关键字自动加上链接,配置方法:

3、关键字链接:给添加的关键字关联相应的文章,并将内容中的关键字加上js事件,弹出相关内容,这个体验较好,效果如下:

上一篇:jQuery offset位置不准的解决方法:使用positon
下一篇:qrcodejs:根据URL地址生成二维码

 评论加载中,请稍后...
评论加载中,请稍后...