CSS counter-increment 属性经典详解
清泛原创
CSS Counters其实就是css的计数器,灵活使用它就能仅用css解决很多编号等问题,而非写逻辑代码搞定。下面通过两个实例详解它的用法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
body {counter-reset:section;}
h1 {counter-reset:subsection;}
h1:before
{
counter-increment:section;
content:"Section " counter(section) ". ";
}
h2:before
{
counter-increment:subsection;
content:counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
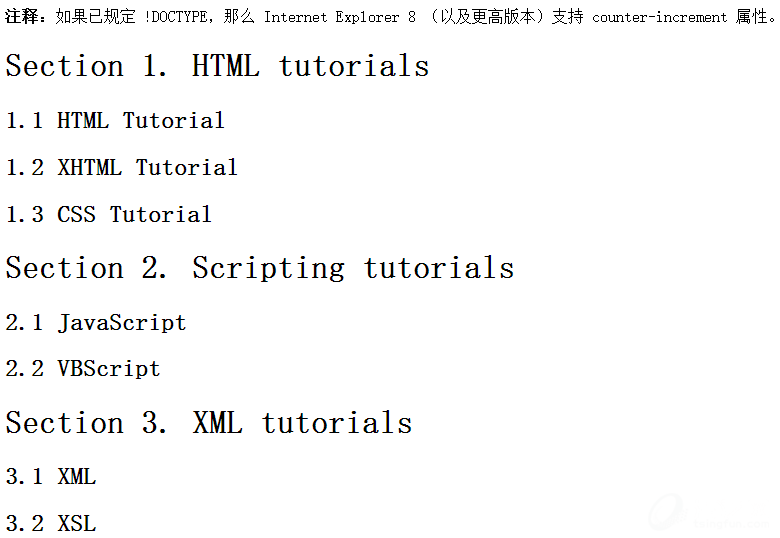
<p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 counter-increment 属性。</p>
<h1>HTML tutorials</h1>
<h2>HTML Tutorial</h2>
<h2>XHTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML tutorials</h1>
<h2>XML</h2>
<h2>XSL</h2>
</body>
</html>
运行结果:
下面详细介绍一下其中原理:
section, subsection 是定义的两个计数器的名字,counter-reset 是初始化计数器,默认从0开始,即:counter-reset:section; 等同于 counter-reset:section 0; 当然也可从其他数字开始计数。
counter-increment 使计数器增长,counter(section) 显示section计数器当前的值,可以前后拼接字符串,如"Section " counter(section) ". "。
counter-increment 使计数器增长,counter(section) 显示section计数器当前的值,可以前后拼接字符串,如"Section " counter(section) ". "。
结合上面实例,编号设计意图是:定义节点、子节点两个计数器,h1标签前面显示节点计数,h2标签前面显示节点.子节点计数,并且计数器自增。节点计数器body样式中初始化为0,子节点计数器在h1中初始化为0,即节点计数器在整个body范围内自增,子节点计数器遇到h1清零,然后在后续h2中自增,这就实现了h1、h2两级编号。
实例二:
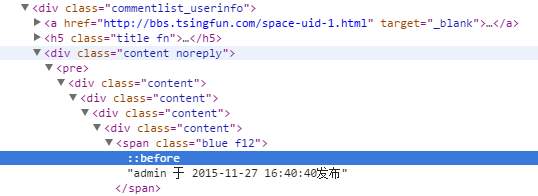
清泛网(tsingfun.com)的盖楼模式的评论,本来html代码中没有楼层编号,但是可以通过CSS counter实现楼层显示,如图:


原理:定义一个计数器,遇到一段评论计数器清零,每段评论中.content > span:before 标签中自增并显示计数。具体实现,有兴趣的话可以自己查看清泛网源代码,这里不再赘述。
总结:CSS counter有时能实现意想不到的效果,各位不妨多试试。

 评论加载中,请稍后...
评论加载中,请稍后...