快速开发CSS的利器LESS 系列教程
阅读目录
1.快速开发CSS的利器 - 初识less
less~前端页面的开发越来越讲求效率。less可以说,很好地提升了开发速度。本系列将先为大家介绍基本的less用法,之后进行less具体知识的讲解。
如何使用less
使用less的几个基本要求:
1、要求编辑器能够支持less文件的编译
2、要求html文件能够解析less文件
3、less的运行环境
让sublime text支持less文件的编译
打开:https://github.com/danro/LESS-sublime 将less文件的压缩包下载下来。将文件解压之后,放置于sublime的data中的packages文件夹中。
html文件能够解析less文件的设置
从http://lesscss.org下载less.js,并将less.js文件引入html页面中。
注意:
- 引入
XX.less文件时,rel属性要设置为“stylesheet/less” - less.js 之前引入.less后缀的文件,即less.js最后引入。
运行环境
服务器运行(本地运行无效)
基本demo:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>快速开发CSS的利器 - 初识less</title>
<link type="text/less" rel="stylesheet/less" href="test.less" />
<script src="less.js"></script>
</head>
<body>
<div class="con">
独行冰海
<p>利利</p>
</div>
</body>
</html>
2.快速开发CSS的利器 - less 混入
less 混入
混入,指的是在CSS代码当中再书写CSS代码(也就是样式中的样式),对于一些会在样式表中重复使用的样式规则,使用样式的嵌套方式进行书写。
简单的理解,混入是什么呢?比如在网页当中有多处的标题,一部分标题共同拥有一个特点,即超出显示为省略号。那么此时我们超出显示为省略号的代码是:
.text-overflow {
display:block;/*内联对象需加*/
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
如果这个样式出现在一个地方,那么我们可以直接将这段代码书写到某个标签样式当中,但是如果出现在多个地方,就很容易出现问题,在书写的时候就会变得很麻烦。为了便于这个操作,我们可以将一个样式放在另一个样式当中。如:
.text-overflow {
display:block;/*内联对象需加*/
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
.arclist dd h2 {
height: 36px;
margin-bottom: 10px;
font-size: 30px;
line-height: 36px;
color: #39f;
.text-overflow;
}
这时候我们就能很方便的完成一些重复样式规则的设置。
对于网页当中,必然存在着很多的相同样式,比如所有的dl列表中,dt中的a标签以及img标签的控制几乎是类似的,那么对于这种不适合提取出来为单独类名的相同样式,我们就可以在less当中利用混入的功能进行书写,从而减少在编写时的代码量,提升编写代码的速度。
less 混入的中型demo
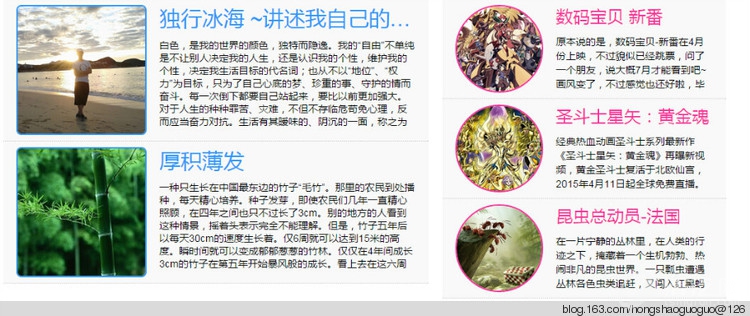
最终效果图

结构代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>快速开发CSS的利器 - 初识less - 独行冰海</title>
<link rel="stylesheet" href="reset.css">
<link type="text/less" rel="stylesheet/less" href="test.less" />
<script src="less.js"></script>
</head>
<body>
<div class="wrap clearfix">
<div class="arclist">
<dl>
<dt>
<a href="http://blog.163.com/hongshaoguoguo@126/blog/static/1804698120150501655582/" title="">
<img src="images/images1.jpg" alt="" title="">
</a>
</dt>
<dd>
<h2><a href="http://blog.163.com/hongshaoguoguo@126/blog/static/1804698120150501655582/" title="">独行冰海 ~讲述我自己的故事~ </a></h2>
<p>白色,是我的世界的颜色,独特而隐逸。我的“自由”不单纯是不让别人决定我的人生,还是认识我的个性,维护我的个性,决定我生活目标的代名词;也从不以“地位”、“权力”为目标,只为了自己心底的梦、珍重的事、守护的情而奋斗。每一次倒下都要自己站起来,要比以前更加强大。对于人生的种种罪苦、灾难,不但不存临危苟免心理,反而应当奋力对抗。生活有其暧味的、阴沉的一面,称之为命运,但绝不低头屈服,不跌倒在这可怕的幻影前面,通过对命运进行英勇而骄傲的斗争去寻找出路,用斗争的壮伟照亮生活阴沉的一面。命运可以剥夺幸福和生命,却不能贬低精神,可以把我打倒,却绝不可能把我征服!</p>
</dd>
</dl>
<dl>
<dt>
<a href="http://blog.163.com/hongshaoguoguo@126/blog/static/1804698120147584048/" title="">
<img src="images/images2.jpg" alt="" title="">
</a>
</dt>
<dd>
<h2><a href="http://blog.163.com/hongshaoguoguo@126/blog/static/1804698120147584048/" title="">厚积薄发</a></h2>
<p>一种只生长在中国最东边的竹子“毛竹”。那里的农民到处播种,每天精心培养。种子发芽,即使农民们几年一直精心照顾,在四年之间也只不过长了3cm。别的地方的人看到这种情景,摇着头表示完全不能理解。但是,竹子五年后以每天30cm的速度生长着。仅6周就可以达到15米的高度。瞬时间就可以变成郁郁葱葱的竹林。仅仅在4年间成长3cm的竹子在第五年开始暴风般的成长。看上去在这六周之内好像发生了不可思议的变化。</p>
</dd>
</dl>
</div>
<div class="arclist2">
<dl>
<dt>
<a href="http://blog.163.com/hongshaoguoguo@126/blog/static/180469812015369395121/" title="">
<img src="images/images4.jpg" alt="" title="">
</a>
</dt>
<dd>
<h2><a href="http://blog.163.com/hongshaoguoguo@126/blog/static/180469812015369395121/" title="">数码宝贝 新番</a></h2>
<p>原本说的是,数码宝贝-新番在4月份上映,不过貌似已经跳票,问了一个朋友,说大概7月才能看到吧~画风变了,不过感觉也还好啦,毕竟数码宝贝和圣斗士、蜡笔小新,是自己童年到现在最喜欢的三部动漫作品~</p>
</dd>
</dl>
<dl>
<dt>
<a href="http://blog.163.com/hongshaoguoguo@126/blog/static/1804698120153693532381/" title="">
<img src="images/images5.jpg" alt="" title="">
</a>
</dt>
<dd>
<h2><a href="http://blog.163.com/hongshaoguoguo@126/blog/static/1804698120153693532381/" title="">圣斗士星矢:黄金魂 </a></h2>
<p>经典热血动画圣斗士系列最新作《圣斗士星矢:黄金魂》再曝新视频,黄金圣斗士复活于北欧仙宫,2015年4月11日起全球免费直播。貌似艾奥里亚是男一号(狮子座)</p>
</dd>
</dl>
<dl>
<dt>
<a href="http://blog.163.com/hongshaoguoguo@126/blog/static/18046981201472115018108/" title="">
<img src="images/images6.jpg" alt="" title="">
</a>
</dt>
<dd>
<h2><a href="http://blog.163.com/hongshaoguoguo@126/blog/static/18046981201472115018108/" title="">昆虫总动员-法国</a></h2>
<p>在一片宁静的丛林里,在人类的行迹之下,掩藏着一个生机勃勃、热闹非凡的昆虫世界。一只瓢虫遭遇丛林各色虫类追赶,又闯入红黑蚂蚁的战争现场,亲身见证一场昆虫界的“特洛伊攻城”。影片想象力天马行空,不断抛出新的昆虫物种及各色设计感丰富的道具,在银幕上走马观花,笨拙的蜘蛛、卖萌的瓢虫、精明的蚂蚁,轮番登场,教人目不暇接。整部影片没有对白,以3D形式呈现出昆虫王国的微观世界,动画与实景拍摄结合,创造与好莱坞动画趣味大有不同的法式动画大片。</p>
</dd>
</dl>
</div>
</div>
</body>
</html>
less文件中的CSS:
.common-dta {
overflow: hidden;
display: block;
height: 100%;
}
.common-dtimg {
display: block;
width: 100%;
height: 100%;
border: none;
}
.common-clearfloat {
content: "\200B";
clear: both;
display: block;
height: 0;
}
.text-overflow {
display:block;
word-break:keep-all;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.wrap {
width: 1020px;
margin: 0 auto;
}
.arclist {
float: left;
width: 600px;
background: rgba(227, 227, 227, 0.2);
}
.arclist2 {
float: right;
width: 400px;
background: rgba(227, 227, 227, 0.2);
}
.arclist dl {
padding: 10px 20px;
border-bottom: 1px dotted #ccc;
}
.arclist dl:after {
.common-clearfloat;
}
.arclist dt {
float: left;
width: 180px;
height: 180px;
}
.arclist dt a {
.common-dta;
border-radius: 5px;
box-shadow: 0 0 0 2px #39f;
}
.arclist dt img {
.common-dtimg;
}
.arclist dd {
float: left;
width: 360px;
height: 180px;
padding: 0 0 0 20px;
}
.arclist dd h2 {
height: 36px;
margin-bottom: 10px;
font-size: 30px;
line-height: 36px;
color: #39f;
.text-overflow;
}
.arclist dd h2 a {
color: #39f;
}
.arclist dd p {
overflow: hidden;
height: 126px;
font-size: 14px;
line-height: 18px;
}
.arclist2 dl {
padding: 10px 20px;
border-bottom: 1px dotted #ccc;
}
.arclist2 dl:after {
.common-clearfloat;
}
.arclist2 dt {
float: left;
width: 120px;
height: 120px;
}
.arclist2 dt a {
.common-dta;
border-radius: 50%;
box-shadow: 0 0 0 2px #f39;
}
.arclist2 dt img {
.common-dtimg;
}
.arclist2 dd {
float: left;
width: 220px;
height: 120px;
padding: 0 0 0 20px;
}
.arclist2 dd h2 {
height: 30px;
margin-bottom: 10px;
font-size: 24px;
line-height: 30px;
.text-overflow;
}
.arclist2 dd h2 a {
color: #f39;
}
.arclist2 dd p {
overflow: hidden;
height: 80px;
font-size: 14px;
line-height: 20px;
}
plus:前面四个类就是用于混入的CSS样式。
3.快速开发CSS的利器 - less 嵌套规则
less 嵌套规则
嵌套,在我们HTML代码中一直都在使用,如div中的p元素等,对于我们样式的书写,需要使用div p {} 进行样式的指定,这也就是我们的后代选择器。不过写过项目的人都知道,为了防止样式的覆盖,每种选择器都是一大长串,写起来很麻烦。
less利用嵌套的书写方式,让我们在写后代选择器的时候有了新的方法。原来后代选择器的书写方式:
.arclist dl {
padding: 10px 20px;
border-bottom: 1px dotted #ccc;
}
.arclist dl:after {
.common-clearfloat;
}
.arclist dt {
float: left;
width: 120px;
height: 120px;
}
通过嵌套的方式书写样式的方法:
.arclist {
dl {
padding: 10px 20px;
border-bottom: 1px dotted #ccc;
&:after {
.common-clearfloat;
}
dt {
float: left;
width: 120px;
height: 120px;
}
}
}
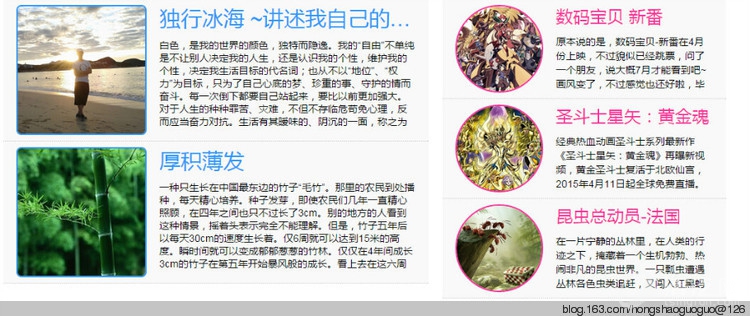
依旧看我们之前实现的效果图:

在使用嵌套方法前的样式:
.common-dta {
overflow: hidden;
display: block;
height: 100%;
}
.common-dtimg {
display: block;
width: 100%;
height: 100%;
border: none;
}
.common-clearfloat {
content: "\200B";
clear: both;
display: block;
height: 0;
}
.text-overflow {
display:block;
word-break:keep-all;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.wrap {
width: 1020px;
margin: 0 auto;
}
.arclist {
float: left;
width: 600px;
background: rgba(227, 227, 227, 0.2);
}
.arclist2 {
float: right;
width: 400px;
background: rgba(227, 227, 227, 0.2);
}
.arclist dl {
padding: 10px 20px;
border-bottom: 1px dotted #ccc;
}
.arclist dl:after {
.common-clearfloat;
}
.arclist dt {
float: left;
width: 180px;
height: 180px;
}
.arclist dt a {
.common-dta;
border-radius: 5px;
box-shadow: 0 0 0 2px #39f;
}
.arclist dt img {
.common-dtimg;
}
.arclist dd {
float: left;
width: 360px;
height: 180px;
padding: 0 0 0 20px;
}
.arclist dd h2 {
height: 36px;
margin-bottom: 10px;
font-size: 30px;
line-height: 36px;
color: #39f;
.text-overflow;
}
.arclist dd h2 a {
color: #39f;
}
.arclist dd p {
overflow: hidden;
height: 126px;
font-size: 14px;
line-height: 18px;
}
.arclist2 dl {
padding: 10px 20px;
border-bottom: 1px dotted #ccc;
}
.arclist2 dl:after {
.common-clearfloat;
}
.arclist2 dt {
float: left;
width: 120px;
height: 120px;
}
.arclist2 dt a {
.common-dta;
border-radius: 50%;
box-shadow: 0 0 0 2px #f39;
}
.arclist2 dt img {
.common-dtimg;
}
.arclist2 dd {
float: left;
width: 220px;
height: 120px;
padding: 0 0 0 20px;
}
.arclist2 dd h2 {
height: 30px;
margin-bottom: 10px;
font-size: 24px;
line-height: 30px;
.text-overflow;
}
.arclist2 dd h2 a {
color: #f39;
}
.arclist2 dd p {
overflow: hidden;
height: 80px;
font-size: 14px;
line-height: 20px;
}
使用嵌套方法之后的样式代码:
.common-dta {
overflow: hidden;
display: block;
height: 100%;
}
.common-dtimg {
display: block;
width: 100%;
height: 100%;
border: none;
}
.common-clearfloat {
content: "\200B";
clear: both;
display: block;
height: 0;
}
.text-overflow {
display:block;/*内联对象需加*/
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
.wrap {
width: 1020px;
margin: 0 auto;
}
.arclist {
float: left;
width: 600px;
background: rgba(227, 227, 227, 0.2);
dl {
padding: 10px 20px;
border-bottom: 1px dotted #ccc;
&:after {
.common-clearfloat;
}
dt {
float: left;
width: 180px;
height: 180px;
a {
.common-dta;
border-radius: 5px;
box-shadow: 0 0 0 2px #39f;
}
img {
.common-dtimg;
}
}
dd {
float: left;
width: 360px;
height: 180px;
padding: 0 0 0 20px;
h2 {
height: 36px;
margin-bottom: 10px;
font-size: 30px;
line-height: 36px;
color: #39f;
.text-overflow;
a {
color: #39f;
}
}
p {
overflow: hidden;
height: 126px;
font-size: 14px;
line-height: 18px;
}
}
}
}
.arclist2 {
float: right;
width: 400px;
background: rgba(227, 227, 227, 0.2);
dl {
padding: 10px 20px;
border-bottom: 1px dotted #ccc;
&:after {
.common-clearfloat;
}
dt {
float: left;
width: 120px;
height: 120px;
a {
.common-dta;
border-radius: 50%;
box-shadow: 0 0 0 2px #f39;
}
img {
.common-dtimg;
}
}
dd {
float: left;
width: 220px;
height: 120px;
padding: 0 0 0 20px;
h2 {
height: 30px;
margin-bottom: 10px;
font-size: 24px;
line-height: 30px;
.text-overflow;
a {
color: #f39;
}
}
p {
overflow: hidden;
height: 80px;
font-size: 14px;
line-height: 20px;
}
}
}
}
通过使用嵌套的方式,让样式代码的书写变得更加简单,同时能够最快速度的找到需要寻找的元素~方便了很多。
4.快速开发CSS的利器 - less 变量与作用域
less 变量与作用域
今天主要先来介绍less中的变量使用,之后会讲解变量的计算,最后则是介绍变量作用域问题。均是以实例来讲解的,一起来看我们今天的主要内容吧~
less 变量的基本使用
在less当中可以定义变量,然后用变量作为某属性的属性值,从而通过改变一个变量的值,改变所有相应属性的属性值。这样就可以保证自己的一致性,并尽可能减少滚动代码来查找、复制、粘贴等繁琐的工作。
先来看一个案例,我们希望的显示效果是:

对应的html结构代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>快速开发CSS的利器 - less变量与作用域 - 独行冰海</title>
<link rel="stylesheet" href="reset.css">
<link type="text/less" rel="stylesheet/less" href="test2.less" />
<script src="less.js"></script>
</head>
<body>
<div class="wrap clearfix">
<div class="arclist">
<dl>
<dt>
<a href="http://blog.163.com/hongshaoguoguo@126/blog/static/1804698120150501655582/" title="">
<img src="images/images1.jpg" alt="" title="">
</a>
</dt>
<dd>
<h2><a href="http://blog.163.com/hongshaoguoguo@126/blog/static/1804698120150501655582/" title="">独行冰海 ~讲述我自己的故事~ </a></h2>
<p>白色,是我的世界的颜色,独特而隐逸。我的“自由”不单纯是不让别人决定我的人生,还是认识我的个性,维护我的个性,决定我生活目标的代名词;也从不以“地位”、“权力”为目标,只为了自己心底的梦、珍重的事、守护的情而奋斗。每一次倒下都要自己站起来,要比以前更加强大。对于人生的种种罪苦、灾难,不但不存临危苟免心理,反而应当奋力对抗。生活有其暧味的、阴沉的一面,称之为命运,但绝不低头屈服,不跌倒在这可怕的幻影前面,通过对命运进行英勇而骄傲的斗争去寻找出路,用斗争的壮伟照亮生活阴沉的一面。命运可以剥夺幸福和生命,却不能贬低精神,可以把我打倒,却绝不可能把我征服!</p>
</dd>
</dl>
</div>
</div>
</body>
</html>
对应的less文件代码:
.common-dta {
overflow: hidden;
display: block;
height: 100%;
}
.common-dtimg {
display: block;
width: 100%;
height: 100%;
border: none;
}
.common-clearfloat {
content: "\200B";
clear: both;
display: block;
height: 0;
}
.text-overflow {
display:block;
word-break:keep-all;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.wrap {
width: 1020px;
margin: 0 auto;
}
.arclist {
float: left;
width: 600px;
background: rgba(227, 227, 227, 0.2);
dl {
padding: 10px 20px;
border-bottom: 1px dotted #ccc;
&:after {
.common-clearfloat;
}
dt {
float: left;
width: 180px;
height: 180px;
a {
.common-dta;
border-radius: 5px;
box-shadow: 0 0 0 2px #39f;
}
img {
.common-dtimg;
}
}
dd {
float: left;
width: 360px;
height: 180px;
padding: 0 0 0 20px;
h2 {
height: 36px;
margin-bottom: 10px;
font-size: 30px;
line-height: 36px;
color: #39f;
.text-overflow;
a {
color: #39f;
}
}
p {
overflow: hidden;
height: 126px;
font-size: 14px;
line-height: 18px;
}
}
}
}
在这个案例当中,我们希望图像的阴影和a标签以及h2标签的文字颜色均是蓝色#39f的(之所以需要h2也是蓝色,在于我们将超出显示为省略号设置在了h2标签当中,如果仅仅设置a标签的颜色,那么多出来的省略号就成了黑色)。即便是颜色值发生变化,这三个颜色值也应当是保持一致的。这时无论我们书写代码还是更改需求时修改样式,都需要写三遍,很是麻烦。
此时,我们在less文件中(第25行的位置)定义一个变量—— @bluecolor: #39f;之后,将所有使用到这个颜色的地方(第50、66、69行)均更换为这个变量。
.common-dta {
overflow: hidden;
display: block;
height: 100%;
}
.common-dtimg {
display: block;
width: 100%;
height: 100%;
border: none;
}
.common-clearfloat {
content: "\200B";
clear: both;
display: block;
height: 0;
}
.text-overflow {
display:block;
word-break:keep-all;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
@bluecolor: #39f;
.wrap {
width: 1020px;
margin: 0 auto;
}
.arclist {
float: left;
width: 600px;
background: rgba(227, 227, 227, 0.2);
dl {
padding: 10px 20px;
border-bottom: 1px dotted #ccc;
&:after {
.common-clearfloat;
}
dt {
float: left;
width: 180px;
height: 180px;
a {
.common-dta;
border-radius: 5px;
box-shadow: 0 0 0 2px @bluecolor;
}
img {
.common-dtimg;
}
}
dd {
float: left;
width: 360px;
height: 180px;
padding: 0 0 0 20px;
h2 {
height: 36px;
margin-bottom: 10px;
font-size: 30px;
line-height: 36px;
color: @bluecolor;
.text-overflow;
a {
color: @bluecolor;
}
}
p {
overflow: hidden;
height: 126px;
font-size: 14px;
line-height: 18px;
}
}
}
}
这时,如果我们希望能够发生颜色的变化,只需要调整变量的值即可,如,将变量的值调整为#f39;
代码更改后为如下显示效果:

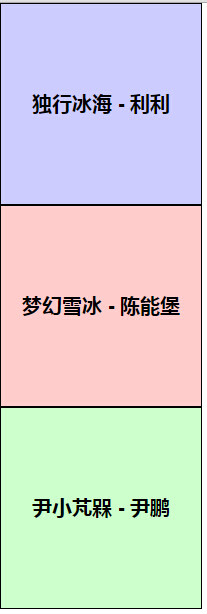
变量的计算
除了上面提到的可以使用变量之外,我们还可以根据变量进行相关计算。如:我们定义了三个块,定义了一个变量@bacColor,进行了颜色值的存储,之后由于每个块的背景颜色不同,因此直接使用变量进行计算。需要注意的是,变量与操作符(+、-符号)之间需要使用空格进行分隔。对于代码中.common-div如果不明白的话,可以翻看上文《快速开发CSS的利器 - less 混入》。

代码实例:
结构代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>快速开发CSS的利器 - less变量与作用域 - 独行冰海</title>
<link rel="stylesheet" href="reset.css">
<link type="text/less" rel="stylesheet/less" href="test2.less" />
<script src="less.js"></script>
</head>
<body>
<div class="con1">独行冰海 - 利利</div>
<div class="con2">梦幻雪冰 - 陈能堡</div>
<div class="con3">尹小芃槑 - 尹鹏</div>
</body>
</html>
less文件代码:
@bacColor: #ccf;
.common-div {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
font-size: 20px;
font-weight: bold;
border: 1px solid #000;
}
.con1 {
.common-div;
background: @bacColor;
}
.con2 {
.common-div;
background: @bacColor - #003 + #300;
}
.con3 {
.common-div;
background: @bacColor - #003 + #030;
}
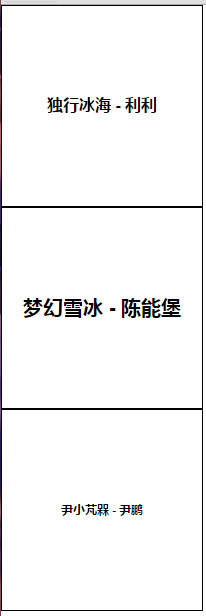
对于颜色的变量,我们可以进行计算,那么对于一些宽高、字体大小等以px为单位的属性,可否使用变量进行计算呢?于是我进行了一下尝试。将less代码调整成了如下内容:
@fontSize: 16px;
.common-div {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
font-weight: bold;
border: 1px solid #000;
}
.con1 {
.common-div;
font-size: @fontSize;
}
.con2 {
.common-div;
font-size: @fontSize + 4px;
}
.con3 {
.common-div;
font-size: @fontSize - 4px;
}
显示的效果如人所意,三个块中的文字大小分别以16px、20px和12px进行了显示。

变量作用域
学过JS的同学肯定都知道,存在变量作用域问题,对于我们的less中的CSS代码,既然已经存在了变量,那必然也会有所谓的变量作用域的问题。看如下demo:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>快速开发CSS的利器 - less变量与作用域 - 独行冰海</title>
<link rel="stylesheet" href="reset.css">
<link type="text/less" rel="stylesheet/less" href="test2.less" />
<script src="less.js"></script>
</head>
<body>
<div class="con">
独行冰海 -
<p>利利</p>
</div>
</body>
</html>
less文件中的代码:
@fontSize: 16px;
.con {
@fontSize: 20px;
width: 200px;
height: 200px;
text-align: center;
font-weight: bold;
border: 1px solid #000;
p {
font-size: @fontSize;
}
}
显示效果:

在p元素上面,出现了两个fontSize的变量,那么和JS寻找变量的方式是一样的,就近原则,一级一级往上翻,直到翻到需要的变量为止。
最后来总结一下我们的知识内容:
1、对于一些值,我们可以如同JS一样,设置成变量,然后通过变量的操作进行所有符合条件代码的统一控制。
2、less中的CSS变量是可以进行运算的,而且不需要进行额外的处理(即不需要去掉px或者转换为字符串等),直接使用最基本的CSS样式书写和运算即可。
3、也存在所谓的“变量作用域”,其基本原理等同于JS的作用域,由自身开始,不断向其父级进行变量的查找,直到查找到符合条件的变量为止。
5.快速开发CSS的利器 - less 参数混入与运算
在之前我们已经讲解了less的变量以及作用域,也提到了混入~今天我们提两个类似的功能,一个是参数的混入,另一个是运算。
less 参数混入
参数混入实际上是混入的一种,混入指的是在CSS代码当中再书写CSS代码(也就是样式中的样式),对于一些会在样式表中重复使用的样式规则,使用样式的嵌套方式进行书写。而参数混入,则是将一个公用的样式属性值作为一个类的参数,通过控制这个类的参数值,达到控制公用样式中属性值的方法,最为常用的地方在于浏览器兼容问题严重的CSS3样式的书写。
来看一个案例:
.border-radius( @radius: 10px ) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
在这个例子中,.border-radius有个默认的10px的圆角。通过修改括号中@radius的值能够使下面各个属性的属性值同时发生改变。
less 运算
对于less中CSS样式的书写,与原来书写方式有所不同的是,可以使用表达式(也就是可以使用变量与数字的运算进行),例如
@width: 10px;
@half_width: @width / 2;
上面的代码在less的CSS中可以这样来使用:border: (@half_width / 2) solid #000
结束~!
欢迎大家互相学习交流。

 评论加载中,请稍后...
评论加载中,请稍后...